
Dauwer vous permet de créer un espace partagé pour des souvenirs communs, auquel des invités peuvent participer. Prenons l'exemple d'un mariage : chaque invité reçoit une invitation avec un QR code. Chacun peut scanner le code en utilisant l'application, et ajouter du contenu et des photos de l'événement.
Ma mission commence avec l'identité graphique de la marque Dauwer. Le nom vient de la savane ancestrale : le "dauwer" est au zèbre ce que le mammouth est à l'éléphant.

L'application étant basée sur le QR code, le zèbre nous paraissait donner la même impression, en plus organique. C'est un motif noir et blanc, et unique.
Puisqu'il y a une idée de dimension différente et de profondeur dans le concept de Dauwer, j'ai voulu donner au logo un aspect tridimensionnel, en utilisant un angle isométrique.

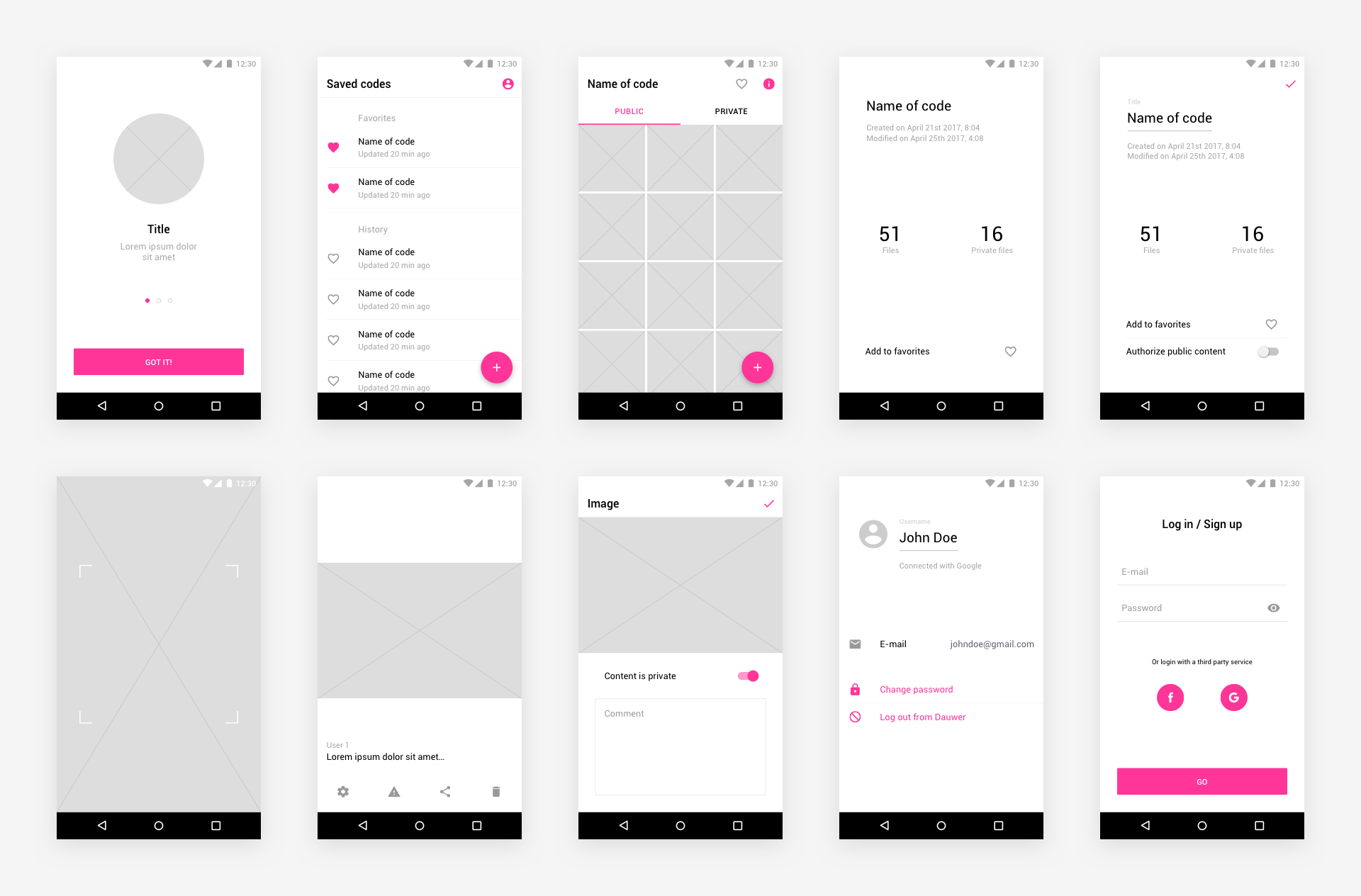
L'identité visuelle définie, il me semblait évident de continuer dans ce style monochrome. Mais d'abord, nous devions aborder l'ergonomie. En utilisant les guidelines de Material Design, j'ai d'abord défini les écrans et la navigation, ainsi que l'expérience utilisateur générale.

Concernant le style monochrome, un problème allait naturellement se poser : Material Design pousse à utiliser au moins une couleur d'accent, utile pour faire ressortir les zones d'interaction. En partant du wireframe, on voit clairement ces zones définies par la couleur rose.
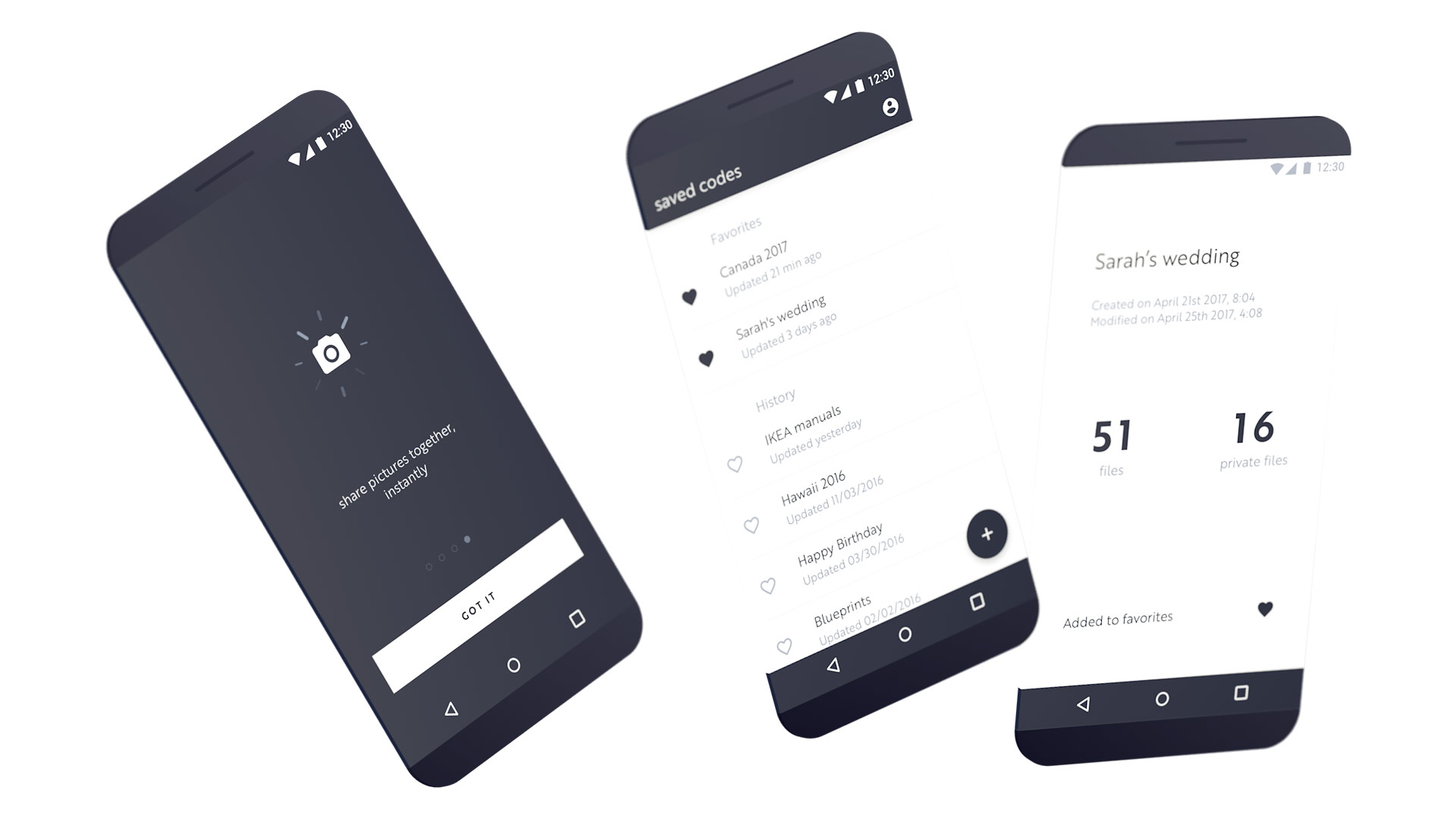
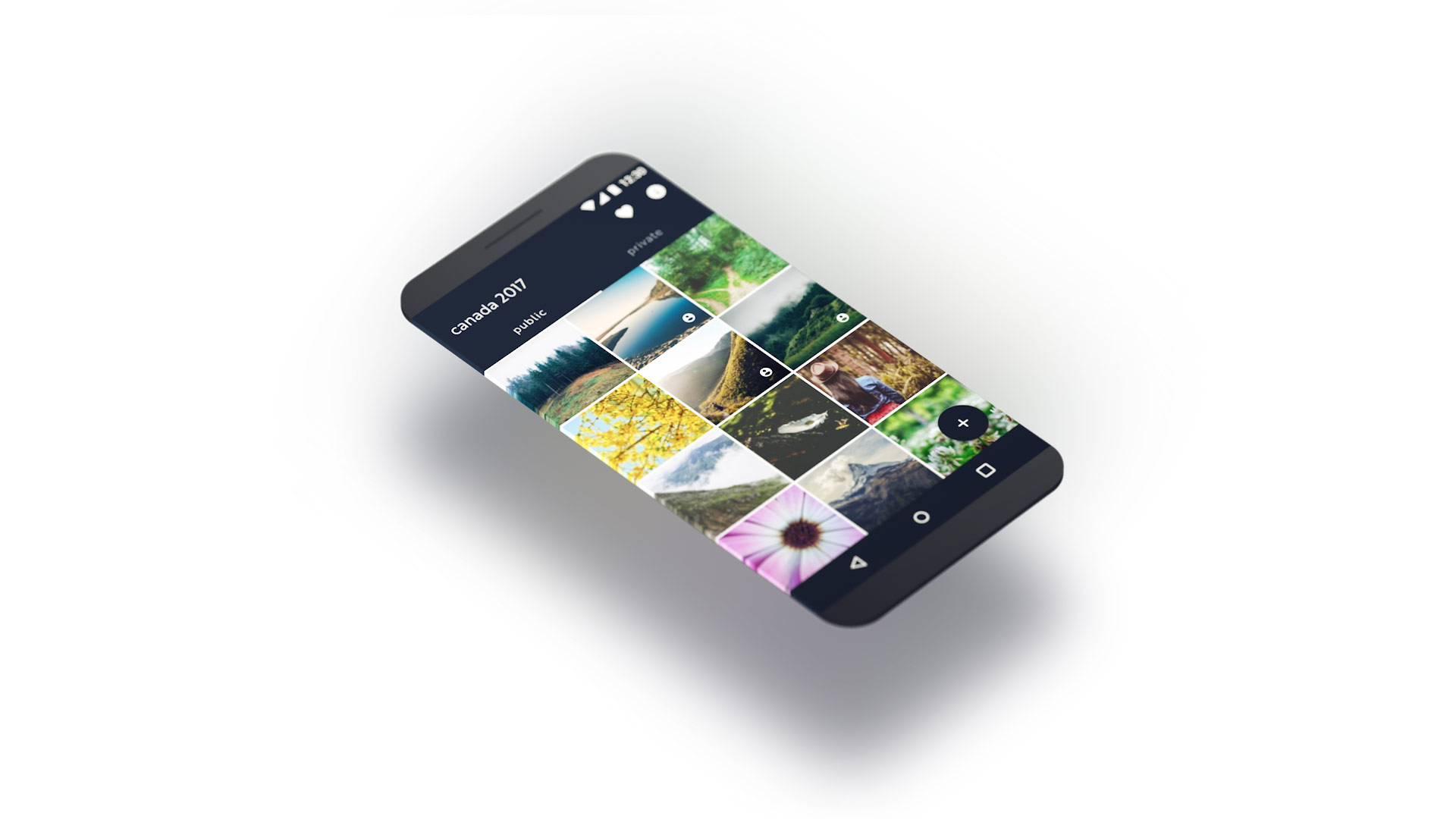
Mais si le parti-pris est monocrhome, comment faire pour rester intuitif sans couleur d'accent ? En ayant une réflexion particulière sur les formes et les tailles plutôt que les couleurs, pour bien définir la hiérarchie, et surtout rester très simple, dans les codes de la navigation proposés par Google.


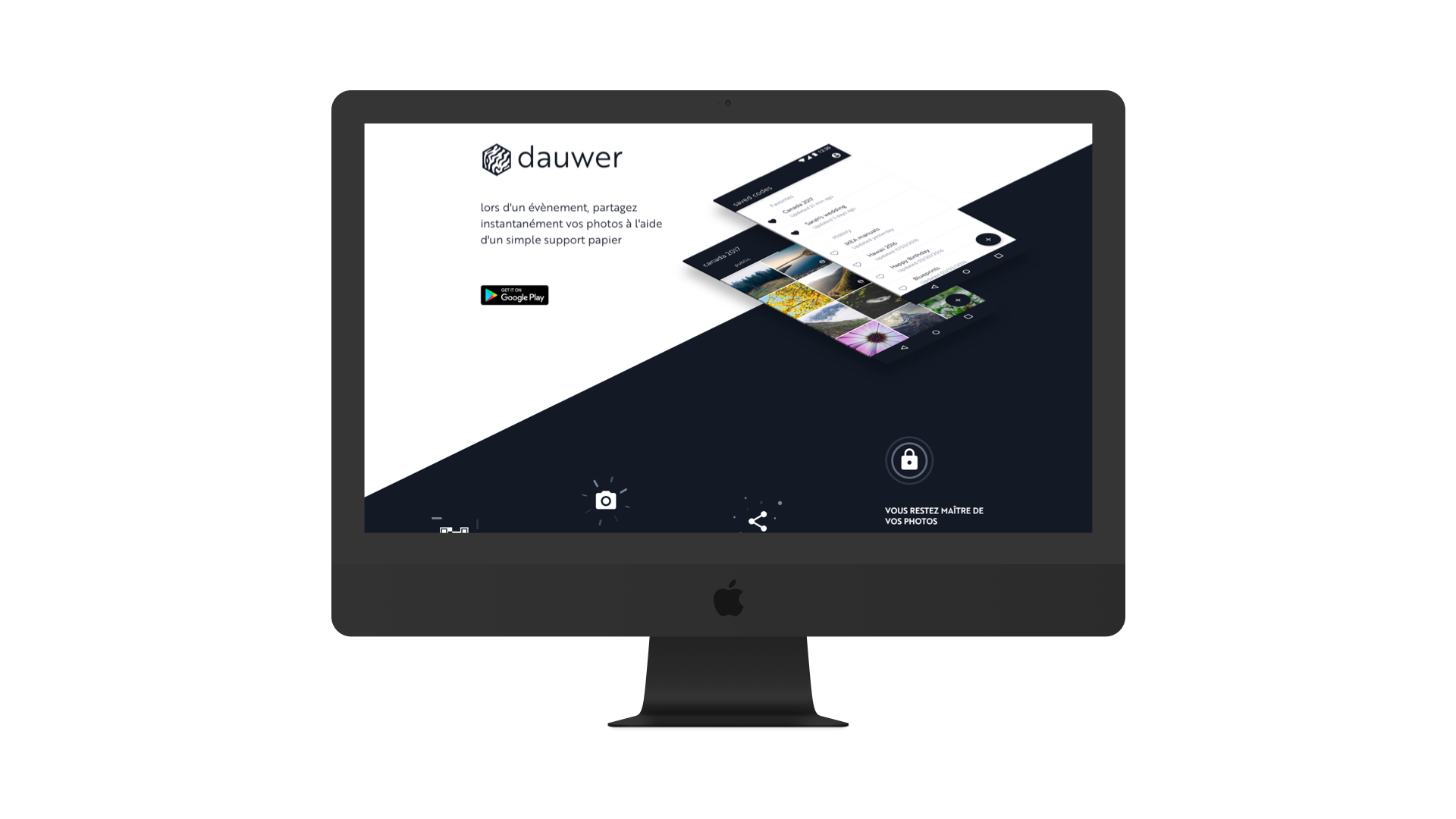
En bonus, voici la landing page de l'application.