Lorsque l'Apple Watch a été annoncée, Apple nous a donné de nouvelles opportunités de concevoir des applications. Un nouveau marché était ouvert, et les entreprises les plus réactives avaient le privilège de profiter de cette traction depuis le début de l'aventure.
La Caisse d'Épargne étaient l'une d'entre elles. J'ai eu l'opportunité de travailler sur leur application pour le dernier bijou d'Apple, avant même sa sortie. C'était donc la première fois que j'avais à réfléchir à un design pour une montre.
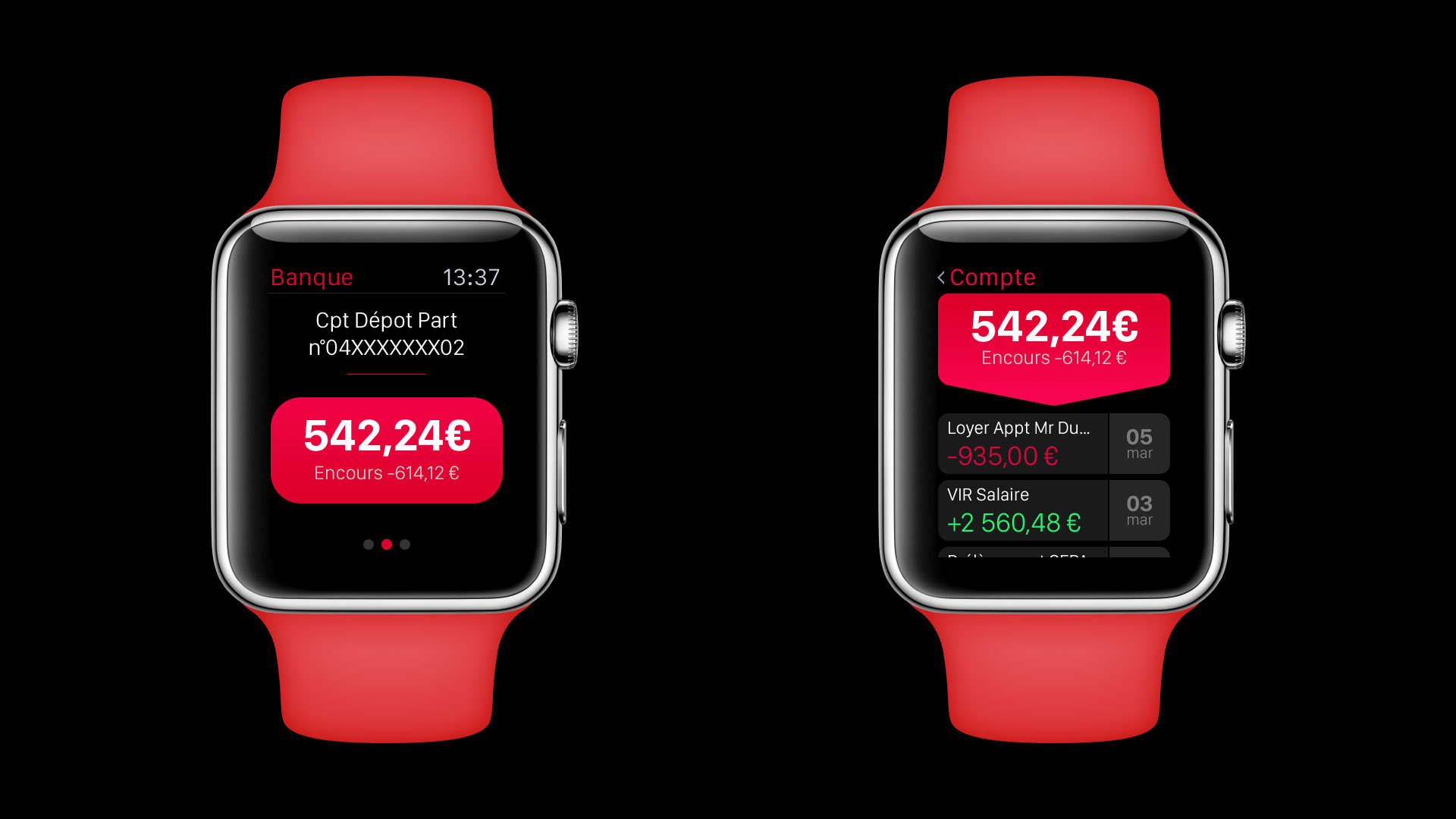
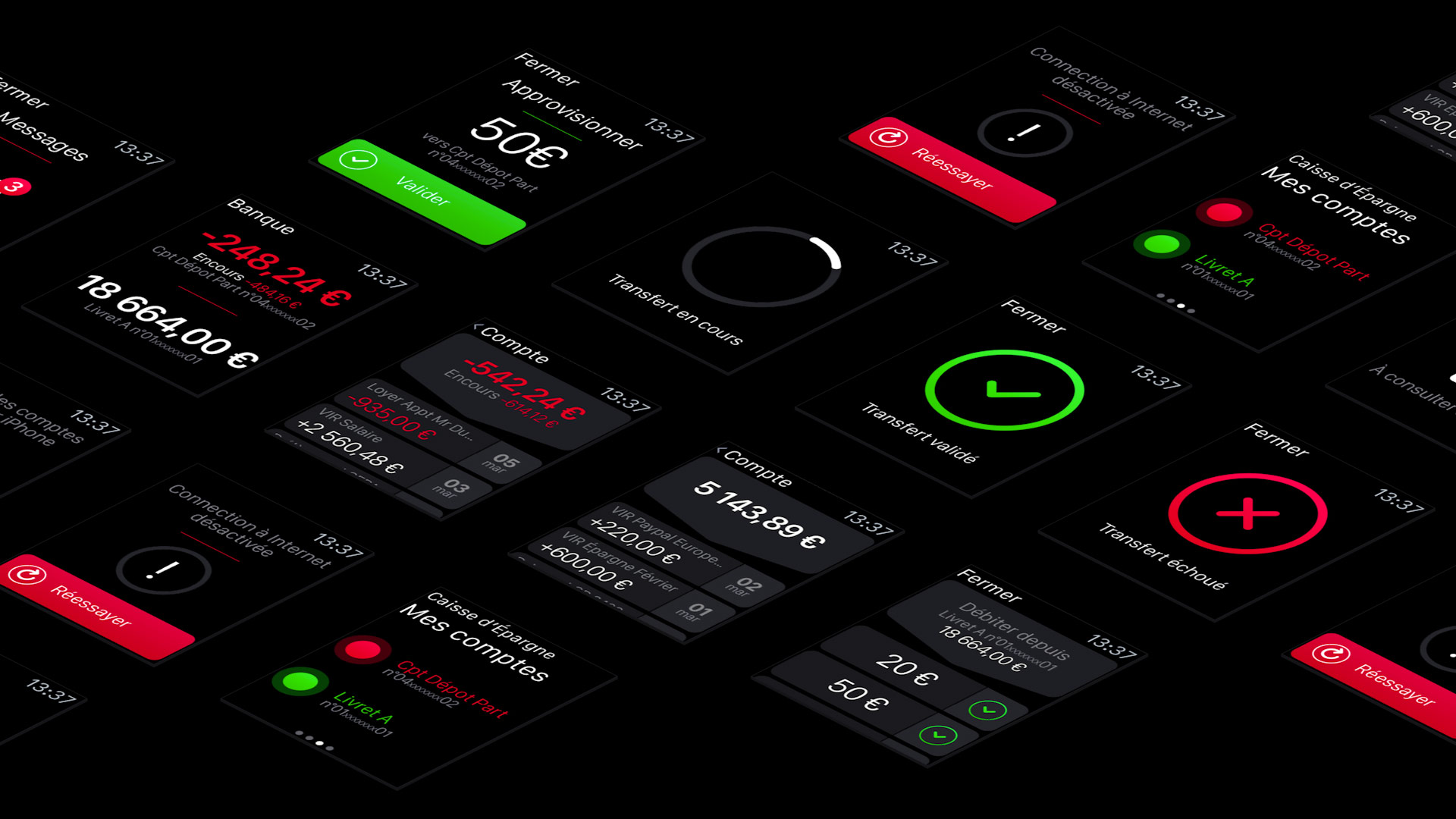
Comme toujours, Apple s'est montré très exhaustif dans ses guidelines : un fond noir pur, pas ou peu de marges sur les bords pour que l'écran se fonde dans l'objet, des règles typographiques extrêmement précises avec la sortie en parallèle de la nouvelle police de caractères d'Apple, la San Francisco. Sans oublier une navigation totalement revue pour un écran aussi petit.

Des labels indiquent le motant disponible sur chaque compte bancaire. Un label blanc équivaut à un solde positif, un texte rouge vous met d'office… dans le rouge. Vous n'auriez peut-être pas dû acheter cette montre, finalement !

Bien qu'initialement capricieuse sur les animations, la Watch nous a quand même permis de créer une animation pour les transferts.




Cette fonction permet à l'utilisateur de voir en un coup d'œil l'état de ses comptes. Nous avons donc prévu une météo des comptes consultable facilement par ce biais.

Voici, en bonus, une direction qui n'a pas été retenue pour cause de manque de discrétion et de confidentialité.